こんにちは、Webデザイナー&マーケターのMarikoです。
今回はWordPressでブログ記事を投稿する方法を、初心者向けにわかりやすく解説いたします。
WordPressのブログの投稿方法だけでなく、SEO対策に必要な基本的な設定も網羅しながらご説明するので、これからブログに力を入れていきたい!という方は、ぜひこの手順に沿って進めてみてください*
ブログ記事を書く際のSEO対策について、さらに詳しく勉強したい方は、以下の記事もご覧ください。

- WordPressでブログを投稿する方法を学びたい。
- SEO対策に力を入れてブログを書きたい。
- WordPressでブログを初めてみたいけど、自分でできるのか不安。
WordPress(ワードプレス)の投稿機能とは?

WordPressの投稿機能とは、同じデザインのテンプレートで記事を何度も投稿できる機能です。
例として一番わかりやすいのがブログ。見出しやサイドバーなど、同じデザインのページを定期的に配信するため、投稿機能で更新します。お知らせやコラム、お客さまの声などでも使われることが多いですね。
一方で、会社情報やお問い合わせページは単独ページとなり、量産することはまずないです。このように定期的に記事を更新する必要がない単独ページを作る場合は「固定ページ」という機能で作成します。
WordPress(ワードプレス)でブログ記事を投稿する手順
早速本題に入りましょう。
WordPressにログインした状態の画面から解説していきますので、ログインした状態から始めてください*
「まだサーバー契約もしていない」という方は、こちらの記事を参考にサーバー契約からWordPressのインストールまで完了しておきましょう♪

1. プラグイン「Classic Editor」を有効化 SWELLテーマの場合はそのままでOK
プラグインとはWordPressの拡張機能のことで、標準のWordPressにはない機能が「プラグイン」という形で配布されています。これをインストールして有効化することで、WordPressの機能を拡張させることができます。
2018年以前のWordPressは「クラシックエディター」というWordのような感覚で入力できるエディターが標準となっていましたが、2018年12月末にリリースされたWordPress5.0から新しいエディター「ブロックエディター」が標準エディターになっています。
ブロックエディターが使いにくいテーマや事前作業でメモ帳などで作成したブログ文章を丸ごとコピペして使いたい場合やSEO対策で重要な「タグ」を理解するためにも、旧エディター(クラシックエディター)の方がおすすめなので、今回は「クラシックエディター」を有効化して説明していきます。
※「SWELL」を利用している場合は、ブロックエディターがとても使いやすいので、ブロックエディターのまま使用することをおすすめします。
プラグイン「Classic Editor」のインストール方法

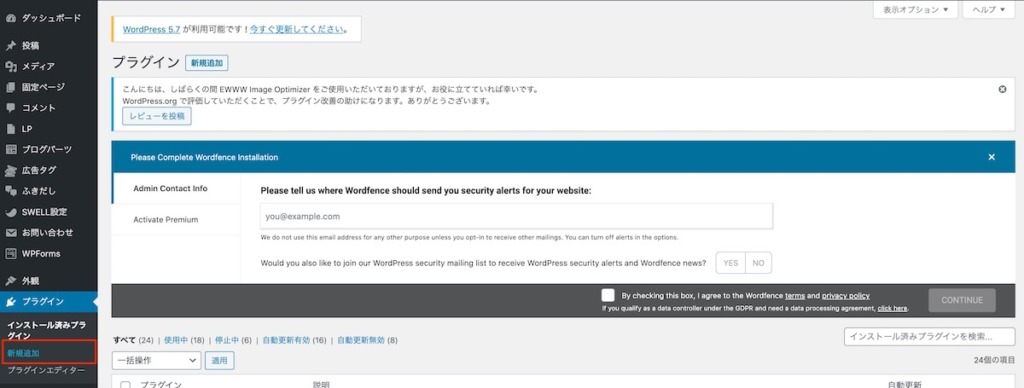
ログイン後、ダッシュボード(ホーム)画面の「プラグイン→新規追加」からプラグイン検索画面に移動します。

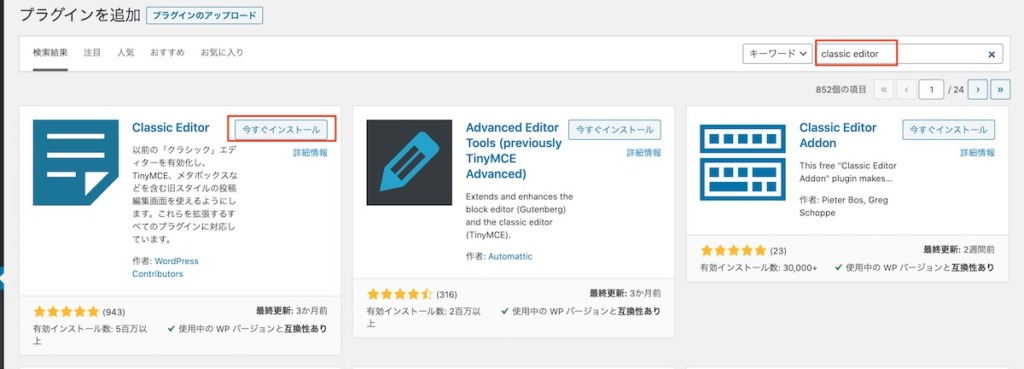
「Classic Editor」を検索し、「いますぐインストール」をクリックします。

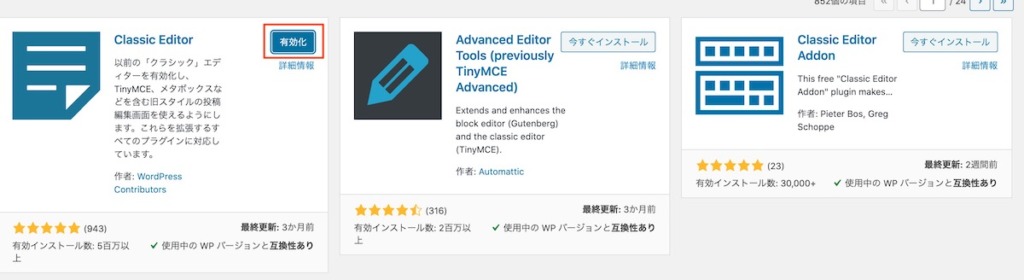
インストールが終わったら、「有効化」をクリックして完了です。これを有効化することにより、投稿画面がWordのような見やすい編集画面に変わります。
2. 投稿機能からブログの文章を書く

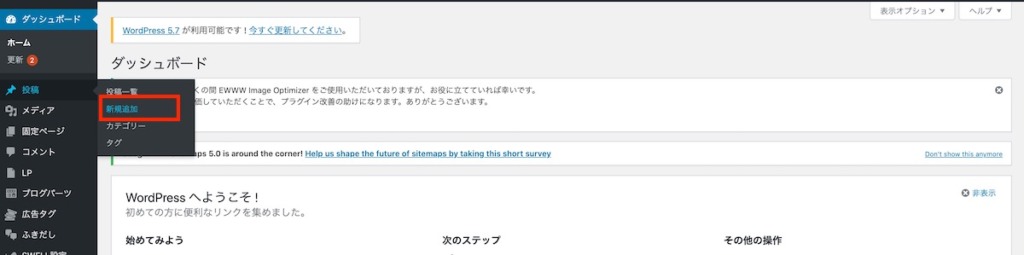
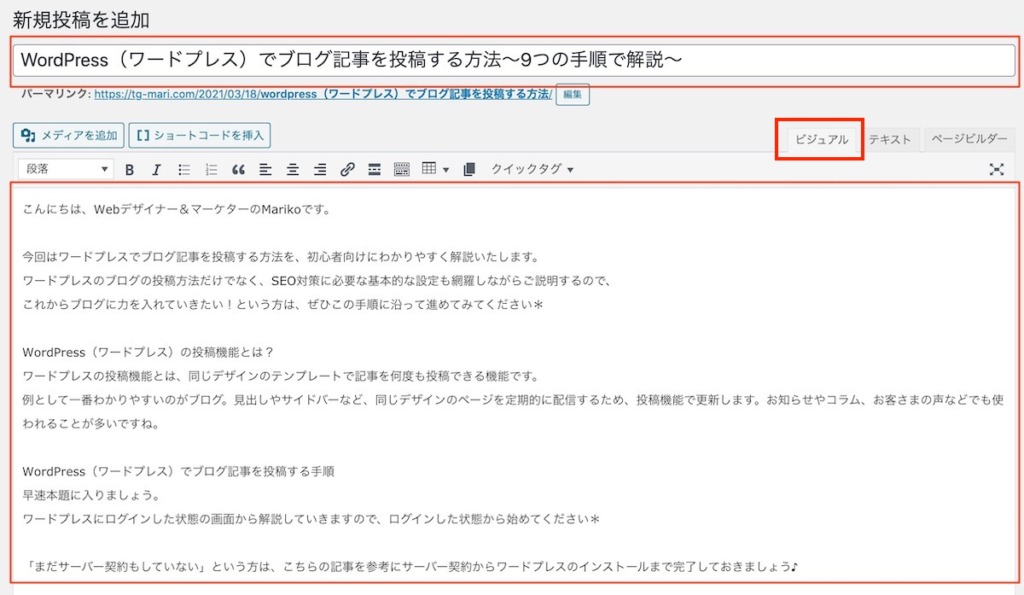
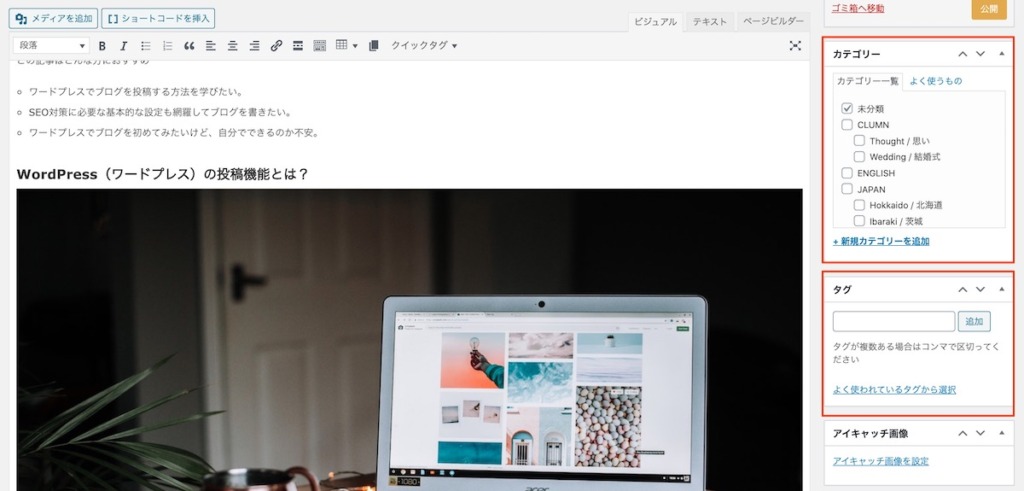
ダッシュボード(ホーム)画面の「投稿→新規追加」からブログ作成画面に移動します。

上の赤枠部分にはブログのタイトル、下の赤枠部分には記事の文章を入力していきます。文章入力をするブロックは、初心者の方は「ビジュアル」モードがおすすめです。ただし、「ビジュアル」モードだと、設定したタグが崩れてしまうことが多いため、タグの使い方などに慣れてきたら徐々に「テキスト」モードでも書けるように練習しましょう。
SEO対策に有効な文章を書くコツは、日記のようにつらつらと文章を書くのではなく、見出し、中見出し、小見出しなどでコンテンツを分けて、見出しだけ読んでもブログ記事でどんなことが書いてあるのか分かるように構成することです。見出しなどのタグの設定や装飾は後からで大丈夫なので、まずはブログの文章を整理しながら書いていきましょう。
 Mariko
Mariko記事の文章は、事前にメモ帳やワードで書いてからコピペすると消えてしまうことがないので安心です。
また、その場で考えて書くより、まとまりのある文章になりやすいので事前作業としておすすめです♪
3. タグを設定する
ブログ記事の文章の入力が終わったら、タグを設定していきます。タグとは、見出しや文章の段落、太字やリンクなどを指定するためのマークのことをいいます。このタグの設定がSEO対策にはとても重要なので、必ず正しく設定しましょう*
ここでは、ブログを投稿する際によく使用するタグの設定方法をご紹介いたします。
「見出しタグ」(hタグ)

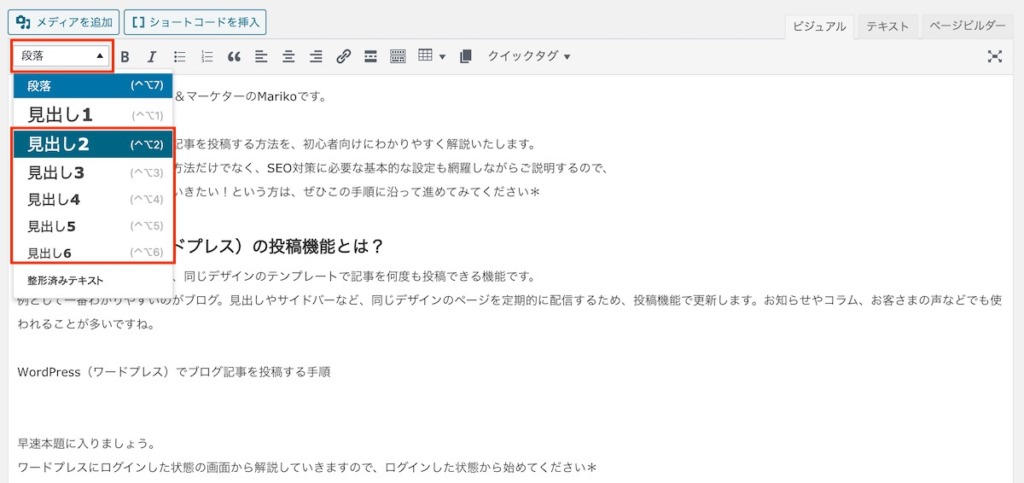
先ほど書いた文章の見出し部分にカーソルを合わせて、見出しタグ(hタグ)を設定していきます。この時、本文との間に改行を入れないと、本文部分も見出しと認識されてしまうので注意が必要です。
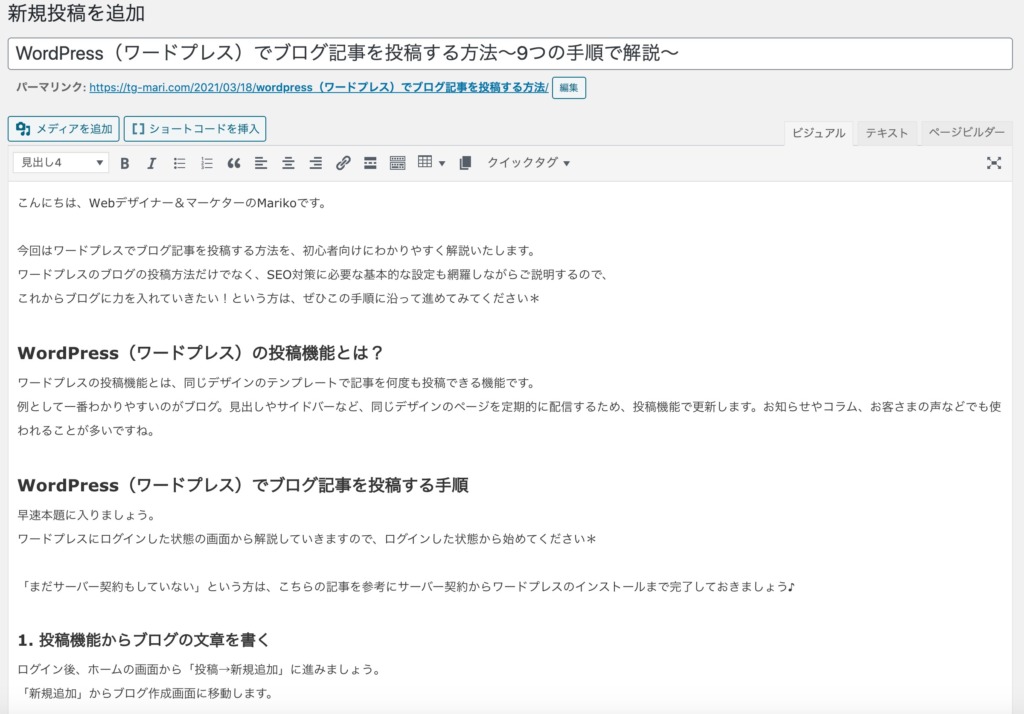
大見出しには「見出し2(h2)」、中見出しには「見出し3(h3)」、小見出しには「見出し4(h4)」というイメージで、設定していきます。例えば、この記事でいうと「WordPress(ワードプレス)でブログ記事を投稿する手順」が見出し2、「1. 投稿機能からブログの文章を書く」や「2. タグを設定する」が見出し3、「「見出しタグ」(hタグ)」が見出し4になっています。見出しタグの文章はSEO対策でも重要な役割を担うため、SEO対策で狙っているキーワードをなるべく見出しに入れるようにしましょう。
見出し1(h1)は本文中では使わずに、見出し2(h2)から始めましょう。SEOの観点ではh1タグは1ページに1つしか使わない決まりがあり、WordPressの投稿機能では「タイトル」が見出し1(h1)として自動的にタグづけされます。
各見出しにそれぞれタグを設定すると、以下のように見出し部分の見え方が変わります。デザイン装飾は、各テーマの設定によって変わってきます。

「太字タグ」(Bタグ)

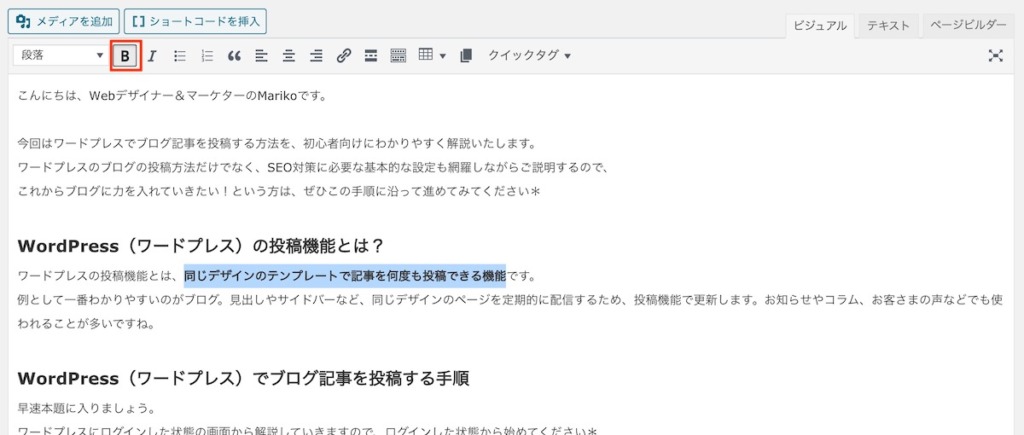
見出しではなく、本文中で重要な用語や文章には「太字タグ」(Bタグ)を入れましょう。太字にしたい箇所を選択して、「B」をクリックすると選択部分が太字になります。ただし、多用するとどこが重要なのかわかりづらくなるため、ひとつの見出しにつき1回位を目処に設定すると良いでしょう。
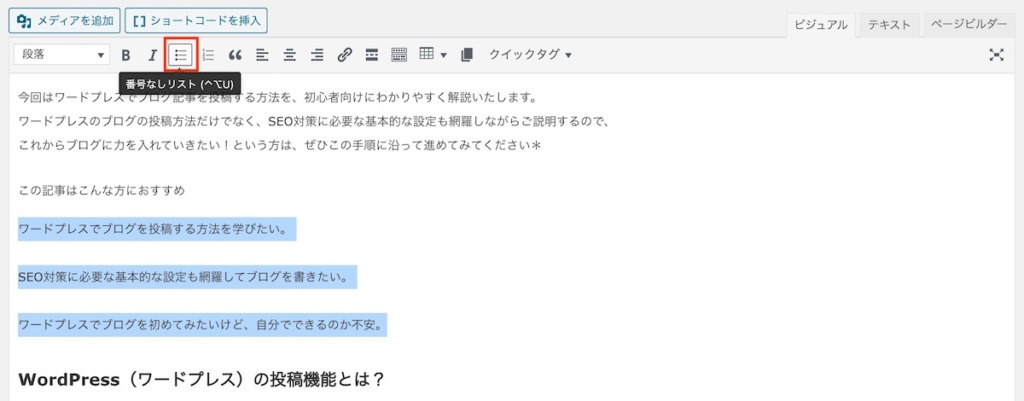
「リストタグ」(ul/liタグ)

ブログ内ではよく箇条書きの文章も使われるかと思います。
その場合は、リスト(箇条書き)にしたい文章を選択して、画像の赤枠内の「リストタグ(ul/liタグ)」をクリックします。見出しタグの時と同様に、箇条書きの文章の間に改行を入れてから設定しましょう。
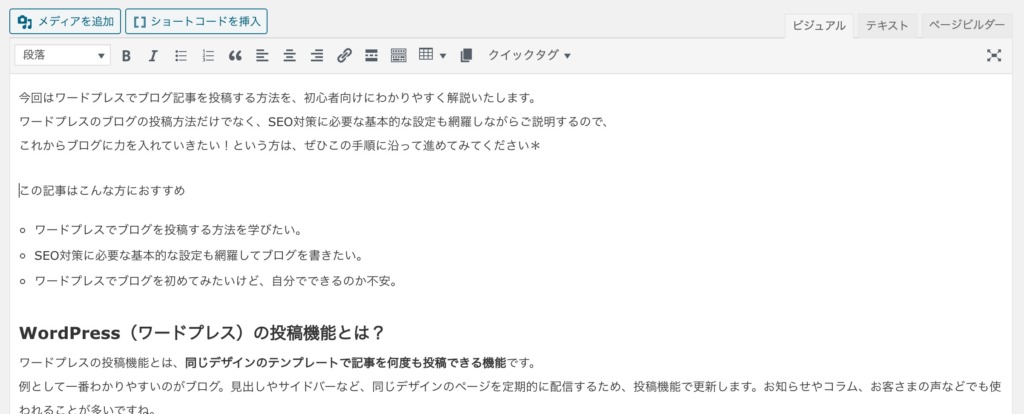
リストタグを設定すると、見た目のデザインが以下のように整います。デザイン装飾は、各テーマの設定によって変わってきます。

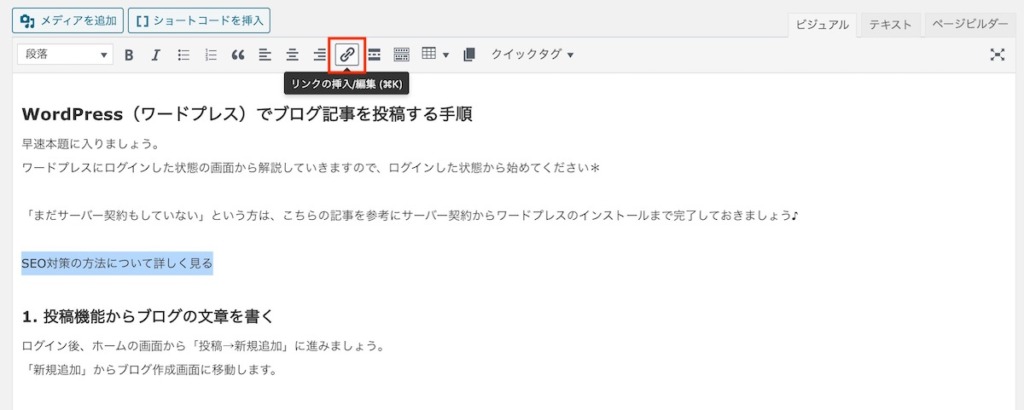
「アンカーリンクタグ」(aタグ)
他のWEBサイトに誘導したり、他のブログ記事に誘導したりする場合は、リンクタグを使いましょう。この時のアンカーリンクの文言 は「詳しくはこちら」や「Read More」ではなく、「〇〇について詳しく見る」など、リンク先がどんなページなのかを示す文言にすると、読者にとっても分かりやすいのはもちろん、SEO対策の観点でも有効的です。

太字タグの時と同様に、リンクにしたい文言を選択し、赤枠の「リンクマーク」をクリックします。

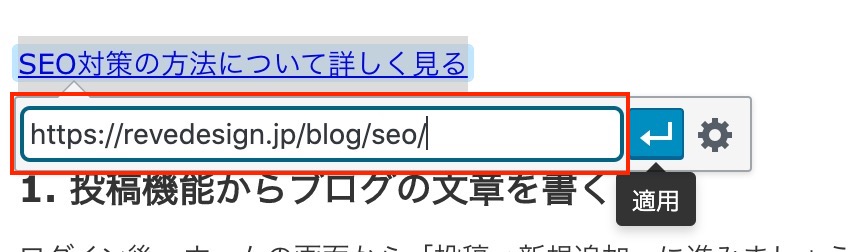
リンクマークをクリックすると、青字に下線がついたリンク用のデザインに変更されます。URLを入力する箇所が出てくるので、誘導したいWEBサイトのページURLを入力して、適用をクリックします。
4. SEO対策の基本設定をする
タグの設定が完了したら、SEO対策のための設定に進みます。
冒頭でご紹介した「Classic Editor」と同様に、「All In One SEO Pack」を検索、インストールして有効化します。
SEOを設定するためのプラグインは他にもありますが、いろいろ使ってみた結果このプラグインが一番使いやすいのでおすすめです。

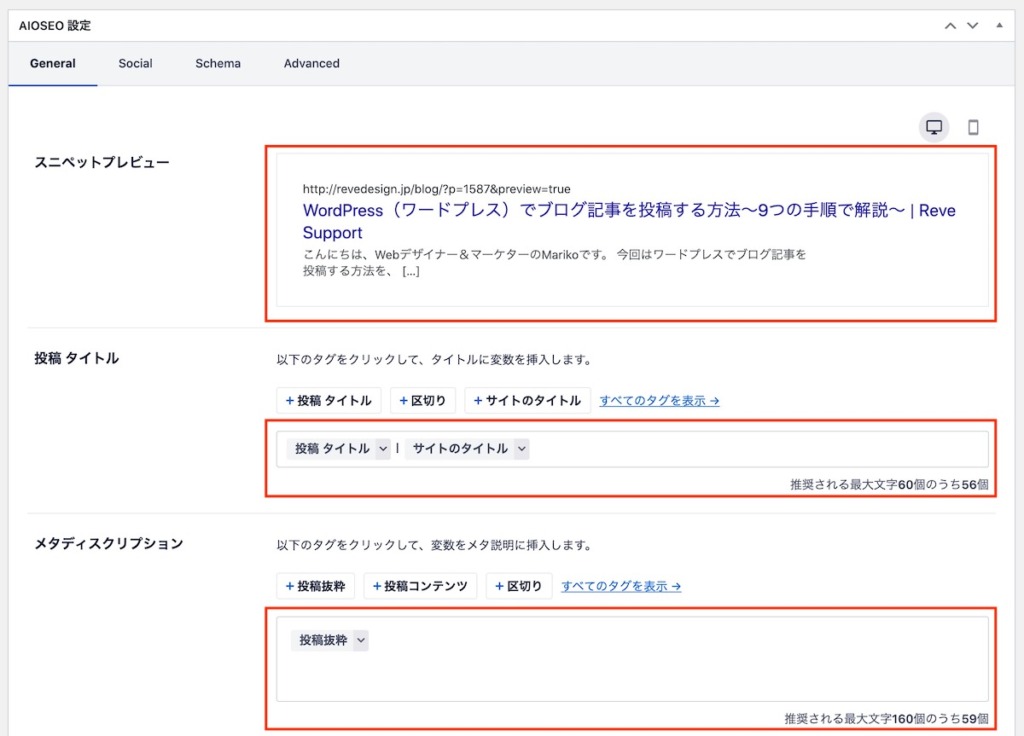
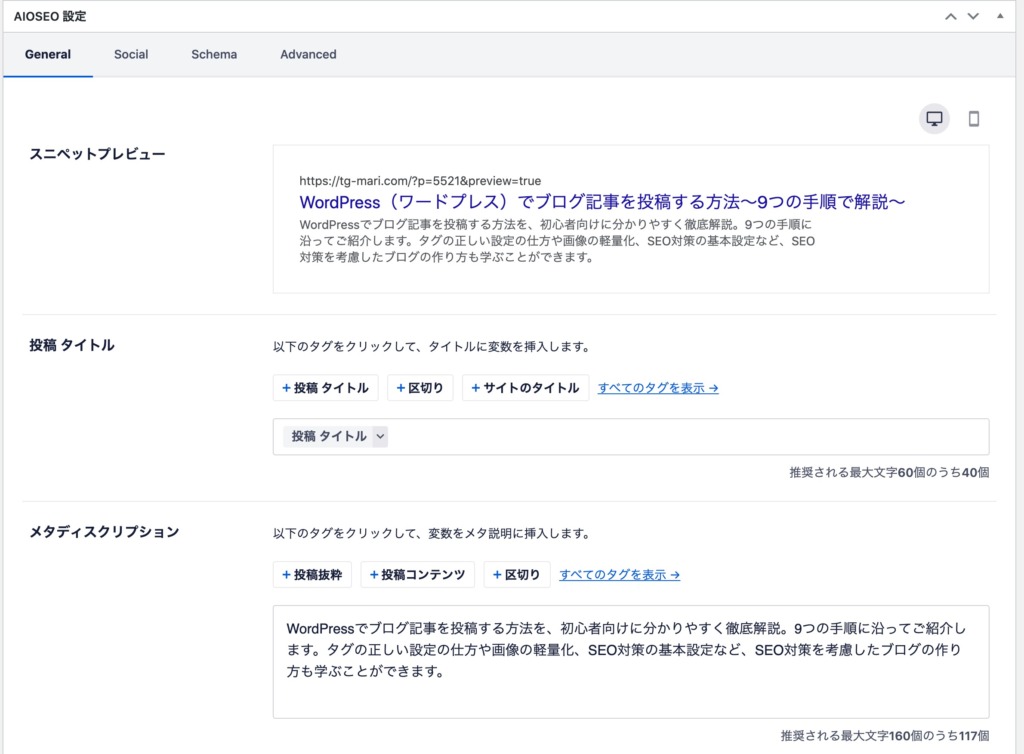
プラグインを有効化すると、投稿画面に「AIOSEO 設定」の項目が追加されます。スニペットプレビューが実際の検索結果画面に表示される見え方です。
「投稿タイトル」は基本的にブログのタイトルのままで問題ないです。ブログのタイトルを考えるときは、検索エンジンに表示されることも踏まえて、文字数やクリックしたくなるような訴求力を考慮して決めましょう。
「メタディスクリプション」は「スニペットプレビュー」の通りタイトルの下に表示される概要文です。ここはデフォルトで「投稿抜粋」が入っていますが、投稿抜粋だと魅力的な文章ではないので以下のように自分で入力し直すことをおすすめします。思わずクリックしたくなるような概要文を意識しましょう。

「AIOSEO 設定」が見つからない場合は、画面右上の「表示オプション」で「AIOSEO 設定」にチェックがついているか確認してください。
5. 画像挿入前の準備
WordPressに画像を挿入する前に、画像のダウンロード、軽量化を行います。
画像の用意
文章だけのブログだと読者が途中で読む気をなくしてしまうため、読みやすくするためにも画像を挿入するのがおすすめです。
私がよく使うおすすめの画像サイトはこのあたりです。(全て無料です)
画像サイトの検索窓に「パソコン」や「花」など使いたい画像のイメージを検索項目に入力すると、関連した画像がたくさん出てきます。好みの画像をダウンロードして使いましょう。
各画像配布サイトには「利用規約」があります。著作権とクレジット表記については、しっかり確認してから規約に沿って利用しましょう。
画像を軽量化
サイトが重くなる原因として一番多いのが画像の容量です。 サイトスピードはSEOにも関わってくる項目なので、WordPressにアップロードする前にサイズ変更や圧縮をしてから利用しましょう。

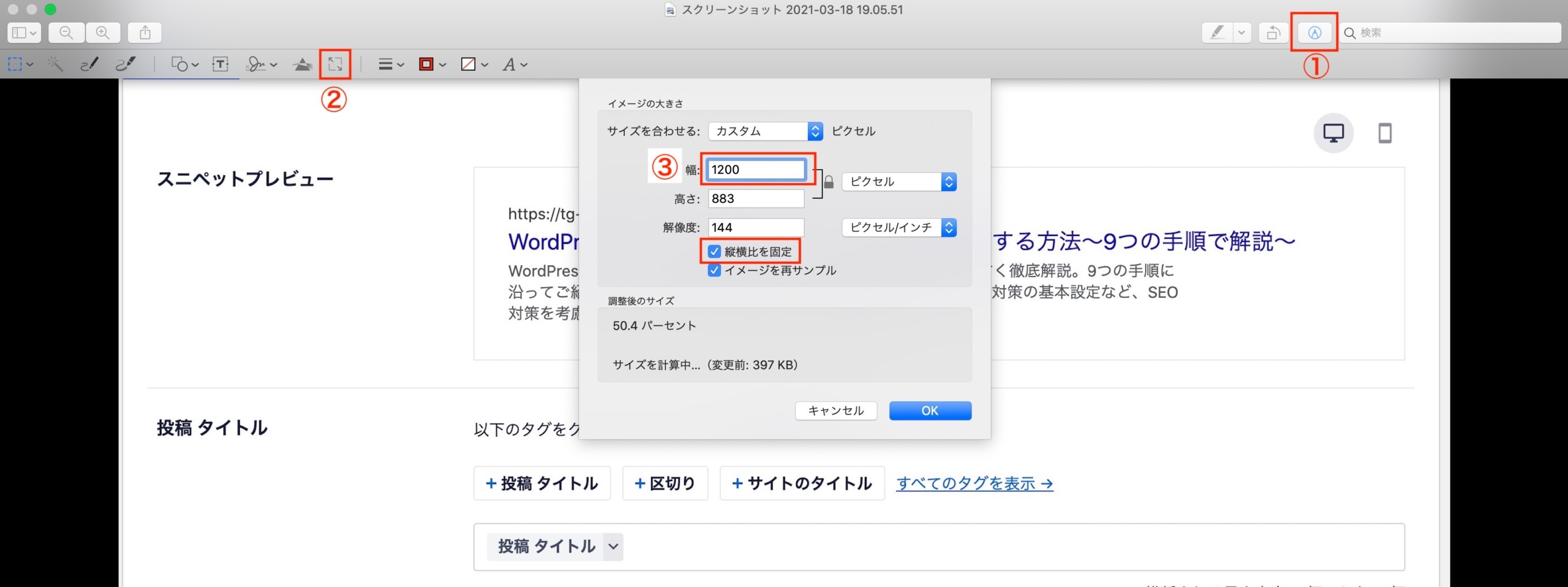
Macの場合は、画像を開いてそのままサイズ変更することが可能です。横幅は1,200pxあれば十分綺麗な画質で表示されるので、1,200pxより大きい場合はリサイズしましょう。
今までは拡張子は容量が軽いjpgで揃えるように伝えていましたが、最近は画像ファイルをjpg以上に軽くできる次世代フォーマット「WebP(ウェッピー)」が出てきたため、こちらを推奨しています。
ただし、2021年3月時点では、WordPressの基本機能では拡張子「.webp」ファイルをアップロードできません。プラグイン(WebP ExpressやEWWW Image Optimizer)で利用する方法はありますが、まだまだ不具合が生じることが多いため、初心者の方は現段階では「jpg」の方をおすすめします。
WordPressで「WebP」を利用したい方は、外部サイトの記事ですが、以下を参考にしていただければと思います。
WebPをWordPressで利用する方法
※pngは基本的に容量が大きいため、ロゴや透過が必要な画像以外はおすすめしません。ブログで使用する画像はpngである必要はほとんどないため、jpgもしくはWebPで揃えましょう。
容量が大きい画像は軽量化ツールで、圧縮します。1つの画像につき200KB以内におさめることをおすすめします。
私がいつも使っている圧縮ツールはこちらです。複数画像を選択して、ドラッグ&ドロップで一括で圧縮できます。
JPEG 圧縮
画像を自動で圧縮してくれるプラグインに「EWWW Image Optimizer」があります。ただし、 あまり画像が軽くならないというケースが多いため、画像圧縮ツールとダブルで利用すると良いでしょう。
6. 画像を挿入
画像の軽量化が完了したら、WordPressにアップロードしてブログ記事に挿入します。

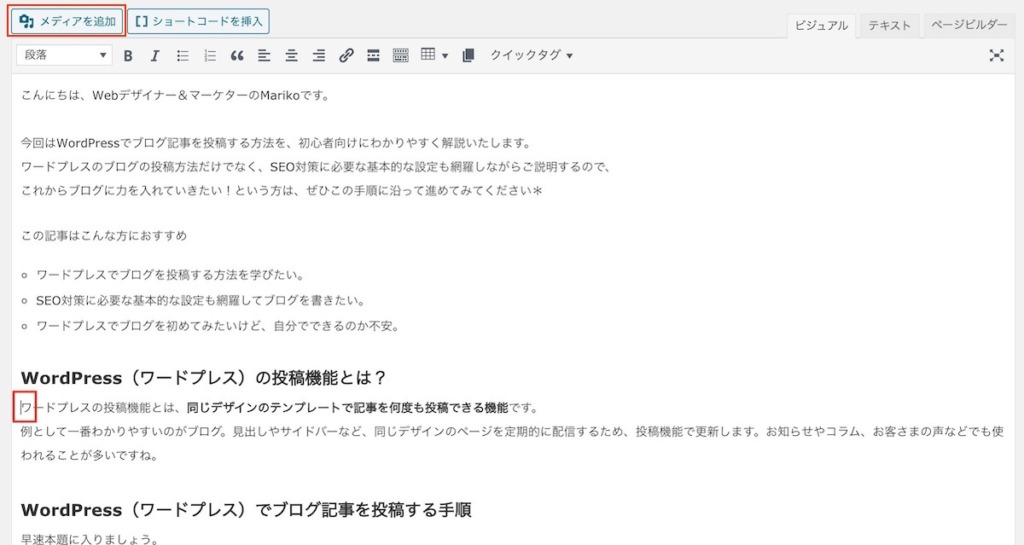
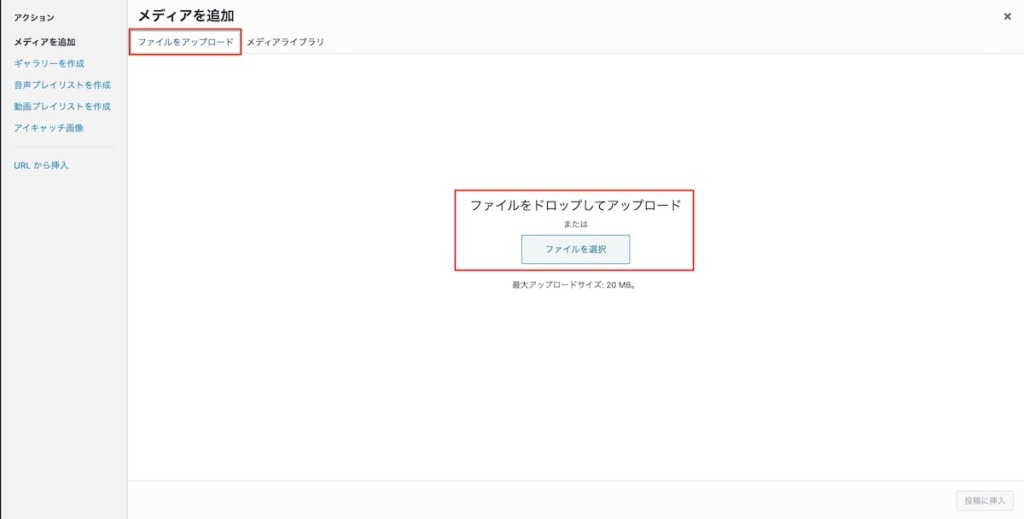
投稿画面で画像を挿入したい箇所にカーソルを合わせて、左上の「メディアを追加」をクリックします。

左上の「ファイルをアップロード」のタブを選択し、画像ファイルをドラッグ&ドロップでアップロードできます。

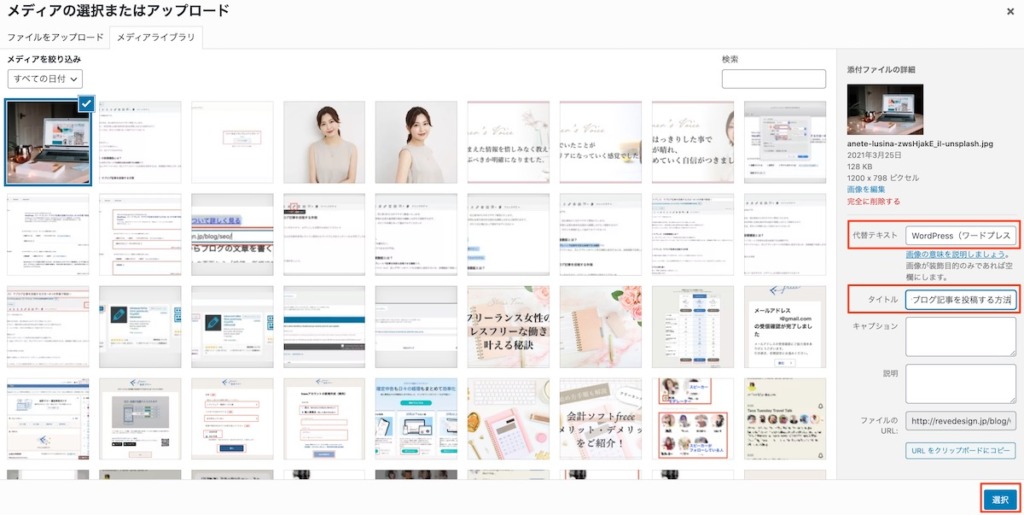
アップロードした画像の「代替テキスト(alt属性)」と「タイトル」を入力して、「選択」をクリックします。
「代替テキスト(alt属性)」の方がSEO対策の重要度が高いので、画像の説明(画像がどのような画像なのかわかる簡潔なテキスト)を表す必ず入力しましょう。「タイトル」はそこまで字重要度が高くないので入力しなくても良いですが、「代替テキスト(alt属性)」と同じものでも問題ないので、ついでに入力すると良いでしょう。
代替テキスト(alt属性)はWebページ内の画像の内容を記述するもので、画像が表示されない場合に代替テキストとして表示されたり、Googleなどの検索エンジンに画像の内容を伝えたりする重要な役割を果たします。
タイトルは画像の補足説明をする役割を果たします。特に代替テキスト(alt属性)はSEOにも効果的なので、画像アップロードとセットで入力する癖をつけましょう。
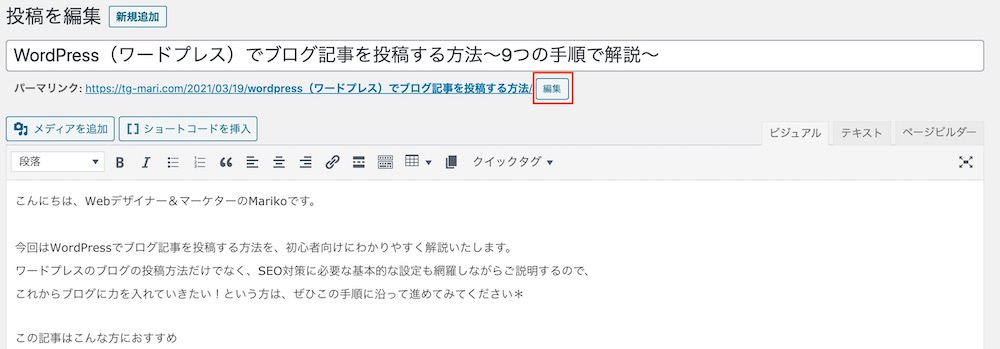
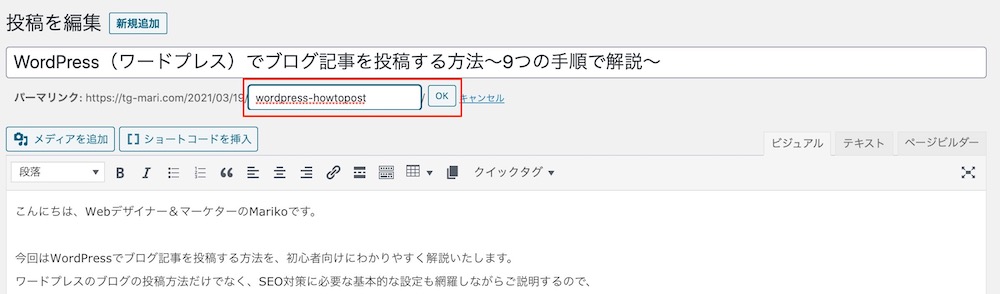
7. URLを正規化(パラメーターの変更)


ブログ記事が完成したら、URLのパラメーター(URLの末尾につける文字列)を変更しましょう。このページで言うと、パラメーターは「https://revedesign.jp/blog/webmarketing/wordpress-howtopost/」の「/wordpress-howtopost/」の部分です。WordPressの初期設定では、ブログのタイトルの日本語が入力されていますが、パラメーターは半角の英数字表記という暗黙のルールがあり、日本語だとSNSで拡散すると文字化けして何のページだか認識できなくなったり、謎の文字列が並び怪しいサイトという印象を持たれやすくなってしまいます。
ブログ記事の内容を完結に伝えられるような半角英数字にパラメーターを変更しましょう。
8. カテゴリーとタグを設定

カテゴリーとタグの設定は、投稿画面の右側に設定する項目があります。
カテゴリーはブログを始める前にある程度カテゴリーの構成を決めておいた方が良いです。URLにカテゴリー名を入れている場合、カテゴリーを安易に変えてしまうと、今までの記事のURLも変わってしまうためです。これは、今までの外部リンクやSNSでシェアされたURLが効かなくなってしまうだけでなく、SEOの評価も1からになってしまうため、注意しましょう。
何について発信するブログなのか、読者はどんなお悩み、興味があるか、という視点からカテゴリーを整理しておきましょう。
タグはカテゴリーよりもピンポイントで目的の情報を探しやすくするためにつけます。例えば、この記事だとカテゴリーが「WordPress」、タグは「ブログの投稿」「ブログSEO」などです。
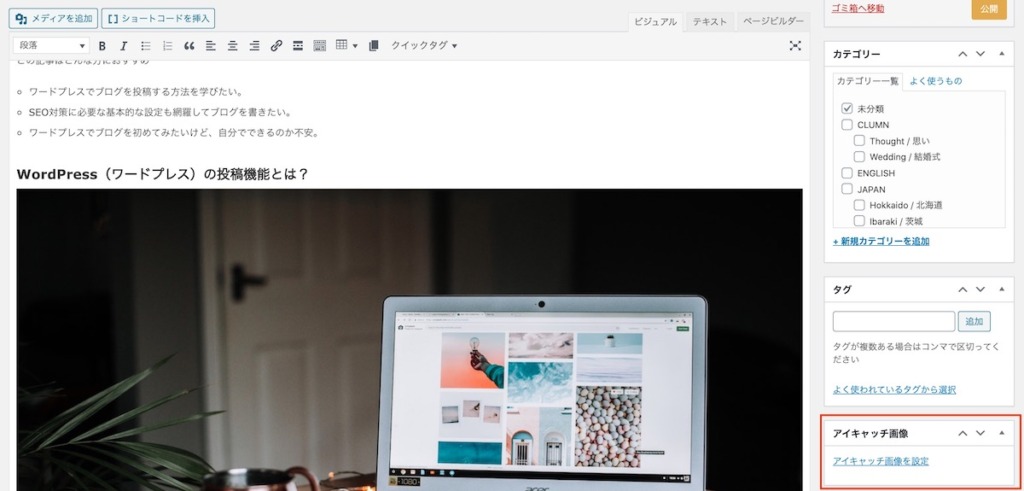
9. アイキャッチ画像を設定

アイキャッチ画像の設定も、投稿画面の右側に設定する項目があります。
アイキャッチ画像とは、記事の一番上に表示される画像なので、読者の目を引く一番綺麗なアイキャッチ画像を入れましょう。
WordPress(ワードプレス)でブログ記事を投稿する方法まとめ

WordPressでブログで投稿する方法を9つの手順で解説させていただきました。
SEO対策に関する内容も含んでいるので単純な操作マニュアルに比べると少し長く難しいかもしれないですが、SEO対策に力を入れてブログを更新してみたい!という方は、ぜひ参考にしてみてくださいね♪
■60分個別相談会実施中!
お客さまのお悩みに合わせた完全オリジナルのコンサルを60分間行います。
フリーランスを目指している方、ブランディングやWEB集客にお悩みの方、ブログやホームページのフィードバックが欲しい方に向けて、WEBマーケティングの視点からアドバイスいたします。
詳しい内容や料金については、ホームページのサービス内容をご覧ください。
60分個別相談会の詳細を見る
公式LINEご登録者限定!
「3Days無料動画プログラム」をプレゼント中♪

公式LINEのお友だちにご登録いただいた方には、
肩肘張らない自然体な「私」で選ばれる
安定的・長期的なビジネスを実現するための
3Days動画プログラム
をプレゼント中です*
その他、新サービスやモニター募集、期間限定の割引クーポンなど、お友だち限定の最新情報をお届けしています。
メルマガ登録者限定!
「WEB集客課題発見シート」をプレゼント中♪

疲弊と不安ゼロのWEB集客で、「時間」と「お金」の自由を手に入れる7日間メール講座
も配信中!
その他、WEB集客やホームページ制作、SEO、ブランディングなど、ブログでは伝えきれない女性のビジネスに役立つ情報を定期的に配信しています。
WEB集客・SEOブログ・ホームページ等に関するご相談を承ります♪

01. 60分単発コンサル
60分間の個人セッションの中で、あなたの目的やお悩みごとに今やるべきことや解決につながる行動を一緒に導き出します。
単発で受講できるコンサルなので、フリーランスや女性の起業、WEB集客のお悩み相談、ホームページやブログのフィードバックなど 私でサポートできる内容であれば柔軟に対応いたします。
困ったときや行き詰まったときの相談窓口として、リピーターさんからもご利用いただいています。
02. 自分のペースで学べる「オンラインWEBスクール」
WEB集客やSEO、ブランディングについて、動画+ワークシート+個別相談(1〜2回)で学べる講座です。
忙しい女性起業家さんやフリーランスの方でも、自分のペースで好きな時に好きなだけ学ぶことができますので、ぜひお好きなタイミングでご活用ください♡
03. マンツーマンビジネスコンサル
あなたらしさで選ばれる持続可能なビジネスモデルと集客基盤を整える6ヶ月間のプログラム。
ブランディング・商品設計・WEB集客導線を設計するための動画講座、いつでも好きなだけ質問し放題のチャット相談、モヤモヤを解消し行動を加速するための隔週のセッションで、6ヶ月間徹底的にサポートします。
04. ホームページ制作・リニューアル
本気で集客したい方のためのホームページ制作全般を承ります。集客のためのSEO対策、アクセス解析〜改善のご提案、女性向けデザインが得意です。


