Mariko
Marikoこんにちは、女性のビジネス専門のWEB集客プロデューサー 安齋 茉利子(あんざい まりこ)です。
SEOマーケティングアドバイザー/ウェブ解析士/Googleアナリティクス 個人認定資格etc
@mariko__anzai
普段メディア運営サポートやSEOコンサルなどをさせていただく中で、一番最初に改善点としてアドバイスさせていただくことが多いのが見出しタグ(hタグ)の使い方。
どんなに内容が充実していても、この見出しタグの使い方が間違っていると、ユーザーにも検索エンジンからも評価されないというとてももったいない記事になってしまいます。
hタグとは、ユーザーや検索エンジンにページの構成を正しく伝えるために、HTMLでマークアップする見出しタグ(h1/h2/h3/h4/h5/h6)のことです。
このhタグを適切に使うと、SEOの面でも良い効果が期待できます。
今回は、見出しタグの定義や正しい使い方などを中心に、初心者にもわかりやすく見出しタグを使う際のポイントを解説します。記事を読むことで、見出しタグを使うときのポイントや注意点を知ることができ、ブログを書く際にも迷いがなくなるはず。
比較的すぐに改善できる部分でもあるので、ブログ初心者の方もまずはこの部分を理解して、改善してみることをおすすめします。
 Mariko
MarikoWEB集客に悩んでいる方向けの動画講座もご用意しています。SEO対策のためのブログ運用についても解説しています。ブログ集客をもっと極めたいという方は、ぜひチェックしてみてくださいね*
Reve Design&Marketingでは、ずっと使える堅実な集客ノウハウを学び、自分のペースで着実にビジネスを育てていきたい方のための「ノンストレスWEB集客実践コース」も開講しています。
WEB集客の仕組み作りに必要な「ブランディング」「サービス」「集客導線」の3つの設計について、学び(インプット)と実践(アウトプット)を繰り返すことで、あなたらしいビジネスモデルを確立していくことができます。
あなたらしさで選ばれるブランディングと
売り込まなくても自然に売れるWEB集客の仕組み化で
無理せず長く続けられるビジネスモデルを実現!
ノンストレスWEB集客実践コース
- ブログを書くときの見出しがSEOにどう影響があるのかわからない
- 見出しタグの使い方がわからない
- SEOに効果的な見出しの使い方を知りたい
見出しタグ(hタグ)とは?

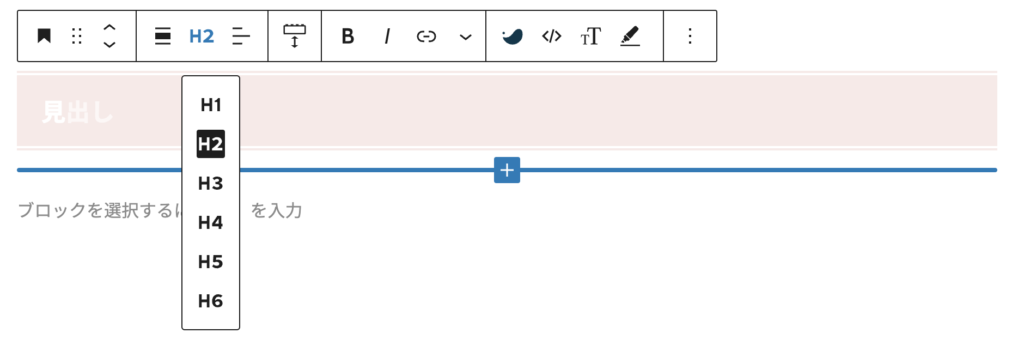
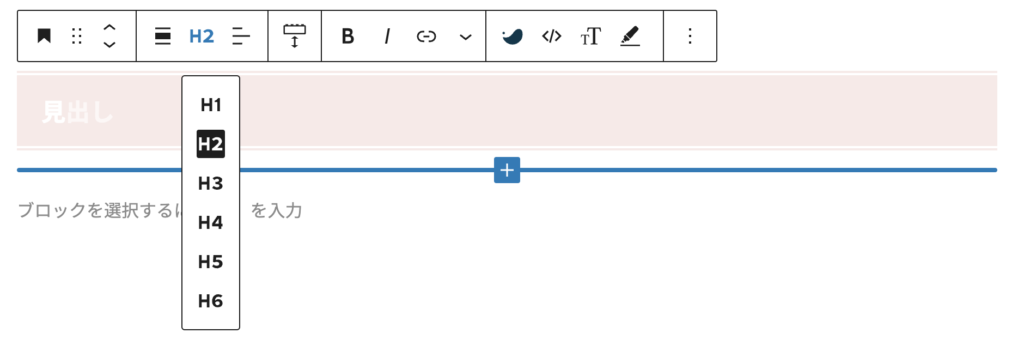
見出しタグ(hタグ)とは、ユーザーや検索エンジンにページの構成を正しく伝えるために、HTMLでマークアップする見出しタグ(h1/h2/h3/h4/h5/h6)のことです。WordPressでブログを書いている方は、編集画面で以下のような「h1」、「h2」などの表示に見覚えがある方もいるのではないでしょうか?

見出しタグのデザインについて
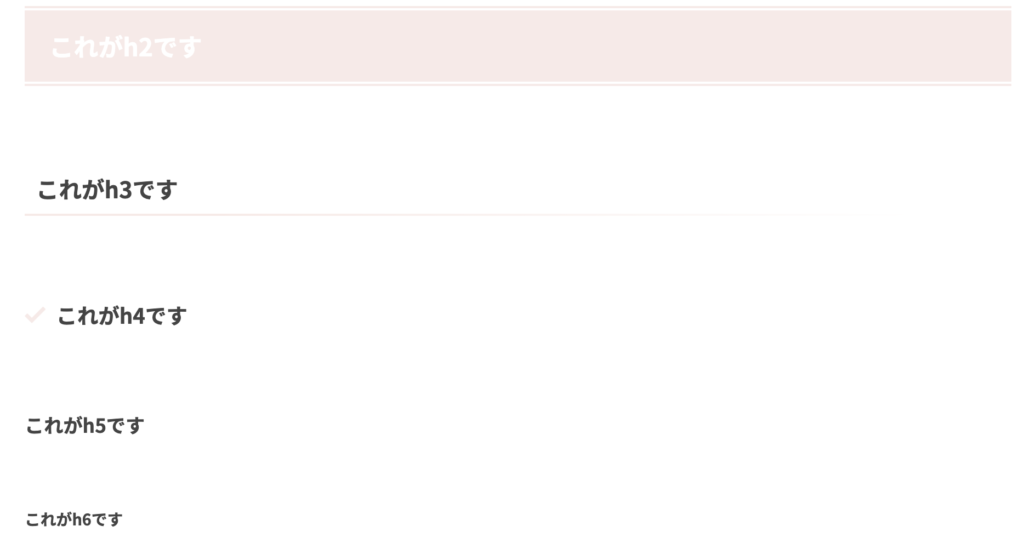
見出しタグを設定すると、h1〜h6でそれぞれ以下のように見た目のデザインも変わってきます(サイトによってデザイン装飾は異なります)。見出しタグの使い方を知らないと、単純にデザインの好みでタグを選択してしまいがちですが、見た目で選ぶのではなく、しっかりタグの構造として正しいもタグを使用する必要があります。

見出しタグ(hタグ)がSEO対策に与える影響

見出しタグを使うと、長い文章が見出しごとにテーマが分かれることで読みやすくなったり、見出しタグを元に目次を作れたりとユーザーにとっての利便性の向上が期待できます。それだけでなく、Googleなどの検索エンジンに対しても、そのページのコンテンツの構造を正しく伝える効果があります。
特に見出しの中で最も高い階層にある「h1タグ」は、検索エンジンがページの内容を理解する上で最も重要なタグです。続いて、h2、h3、h4…と見出しとしての重要度が低くなっていきますので、記事の中でなるべく重要なテーマは数字が若いタグを使うことをおすすめします。
SEO対策に効果的な見出しタグの使い方

それでは本題の見出しタグの使い方についての解説に入っていきます。
1. 見出しタグは数字の小さいものから順番に使用する

見出しタグには使用する順番にルールがあります。
具体的には、h1の次に来るのはh2、h2の後に来るのはh3というように順番を守る必要があります。
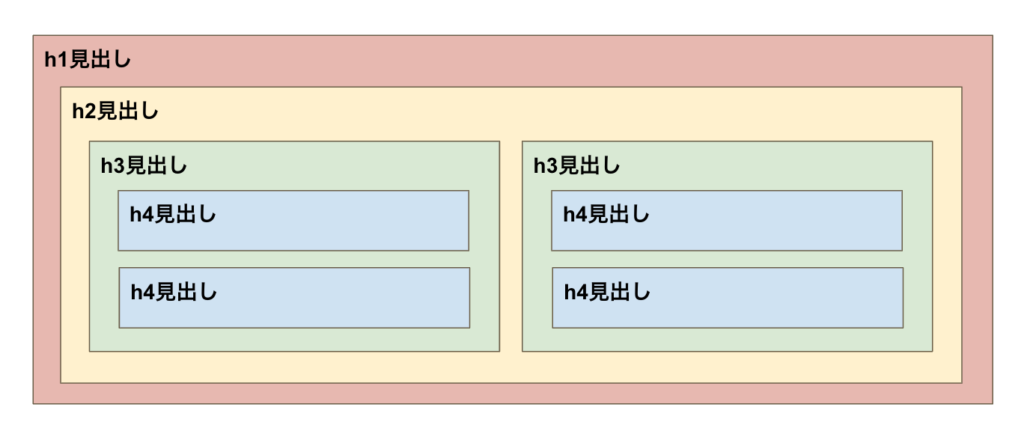
h1がタイトル、h2が大見出し、h3が中見出し、h4が小見出し…という感覚でイメージすると分かりやすいかもしれません。
(h1:記事タイトル)女性に響くホームページを作る5つのポイント
(h2:大見出し)男性と女性の感覚の違い
(h2:大見出し)女性向けデザインのホームページを作るポイント
(h3:中見出し)1. 写真やイラストを効果的に使
(h3:中見出し)2. ターゲットの女性に響く配色・フォントを使う
(h4:小見出し)配色について
(h4:小見出し)フォントについて
(h3:中見出し)3. サービス利用後や商品購入後の未来の姿を想像させる
(h3:中見出し)4. 流し読みでも伝わる構成にする
(h3:中見出し)5. リアルな感想や口コミを掲載する
(h2:大見出し)まとめ
(h1:記事タイトル)女性に響くホームページを作る5つのポイント
(h4:小見出し)男性と女性の感覚の違い ×
h4:小見出し)女性向けデザインのホームページを作るポイント
(h2:大見出し)1. 写真やイラストを効果的に使う(h3:中見出し)2. ターゲットの女性に響く配色・フォントを使う
(h3:中見出し)配色について
(h3:中見出し)フォントについて
h4:小見出し)3. サービス利用後や商品購入後の未来の姿を想像させる
h4:小見出し)4. 流し読みでも伝わる構成にする
h4:小見出し)5. リアルな感想や口コミを掲載する
(h3:中見出し)まとめ
どちらもタイトルや見出しの内容自体は同じですが、悪い例のようにタグの順番がルールから逸脱になると、検索エンジンがページ構成を正しく理解できなくなるので、SEO的にも評価されにくくなります。
先ほども少し書いたように、ブログ初心者で意外と多いのが、見た目のデザインを調整することだけを目的として見出しタグを使用してしまうこと。
しつこいようですが、見出しタグは見た目のデザインを調整するためのものではなく、ページ上のコンテンツ構造をユーザーや検索エンジンにとって分かりやすく伝えるためのもので、SEOの基本中の基本でもあるのでここは確実に押さえておきましょう。
2. 見出しタグの<h1>には検索で狙うキーワードを含める
ブログでは通常「タイトル」がh1タグになります。h1タグは見出しタグの中でも最も重要な役割を担うので、h1(タイトル)には必ず検索で狙うキーワードを含めるようにしましょう。
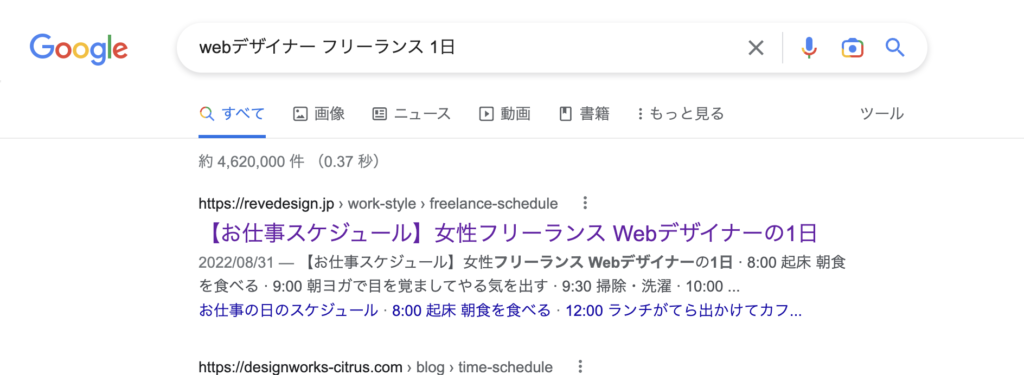
例えば、「webデザイナー フリーランス 1日」の検索で上位を目指したい場合、h1タグ(タイトル)にこのキーワードを含むようにすると、SEOに少なからず有利になります。

また、狙いたいキーワードはなるべく左側(最初の方)に含めた方がSEO的に良いとも言われています。検索結果に表示される際にも、やっぱり左側に自分が求めているキーワードがあると、パッと目を惹きますよね。
3 . h1タグの適切な使用回数は原則1ページにひとつ
h1タグはタイトルのような役割で、Googleに「これが何について書かれている記事なのか」記事のテーマを伝えるために重要なタグとなります。ですので、記事構成として1つのみ使用することが好ましいです。
WordPressで入力する際は、通常タイトルが自動的にh1タグとなるので、本文中に設定するタグはh2から始めましょう。

ちなみに、Google側は「h1タグは複数回使用してもSEO上問題ない」としています。とはいえ、h1≒タイトルの役割なので、複数現れるのは構成上おかしくなり、Google側も何について書かれている記事なのか認識しにくくなります。
私自身、リサーチのために上位の記事のマークアップをチェックしたりしますが、上位記事はやっぱりh1タグは1つのみのことがほとんどです。
このことからも、h1タグは原則1つのみ使用するのが望ましいと言えます。
4. 見出しタグ(h2タグ以下)にもなるべく狙うキーワードを含める
h2タグ以下にも可能な範囲で狙っているキーワードを含めるようにしましょう。h1と同様、なるべく左側に重要なキーワードを入れると良いとされています。
とはいえ、h2以下のタグは、記事の目次になったり、読者にコンテンツの内容を見出しとしてわかりやすく伝える役割もあるので、個人的には不自然にならない形で入れる事をおすすめします。
例えば、先ほどの例の「WEBデザイナー フリーランス 1日」で狙いたいとして、全ての見出しの最初に「フリーランスWEBデザイナーの1日」と入っていたら、くどくて読みにくいですよね。
SEOをやる上で忘れてはいけないのが、あくまでもユーザーにとって有益な記事がGoogleに評価されるということ。
「見出しにキーワードを含んだ方が良い」という傾向はあるものの、SEOに縛られすぎて、ユーザーにとってわかりにくくなったり、読みにくくなるのは本末転倒です。
迷うようだったらユーザーにわかりやすい方を優先すべきというのが私の考えです。
まとめると、不自然にならない&読みにくくない程度に、h2タグ以下の見出しにも、検索で狙っているキーワードを入れた方が良いということになります。
5. 見出しタグだけでもページの内容が大まか理解できるように
見出しタグはSEOだけでなく、読者の理解を手助けする役割も担います。
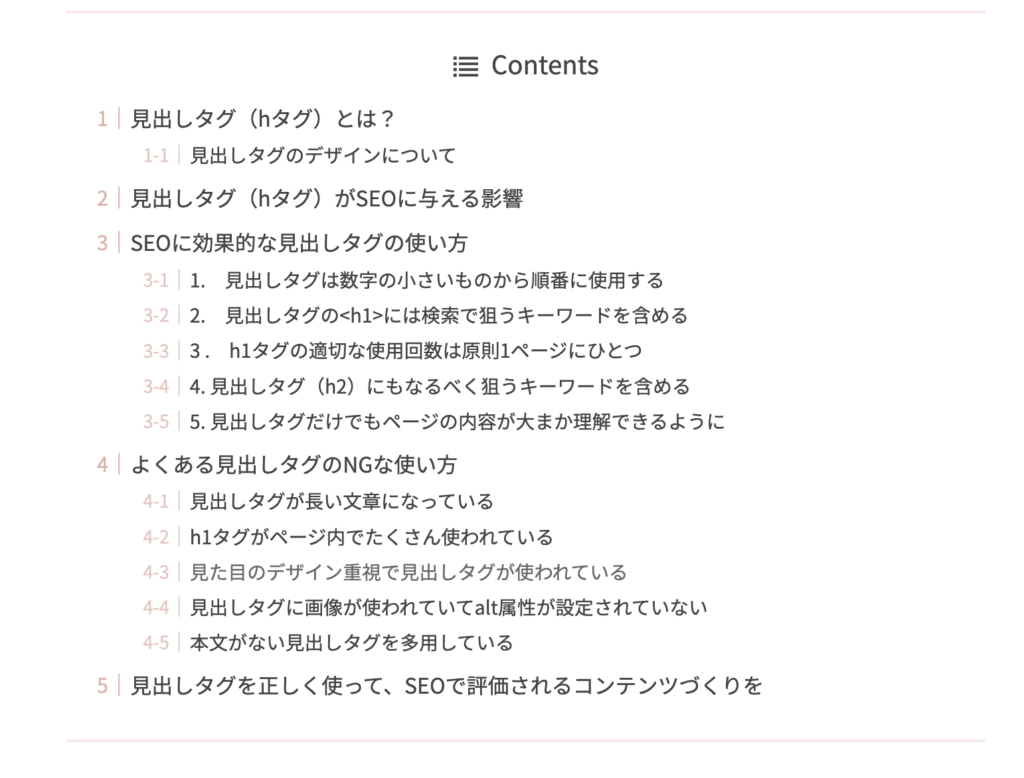
記事の最初に以下のように目次があるのを見かけたことはありませんか?(私のブログも目次をつけています)

通常、h2タグ以下に設定したテキストが自動で目次として生成されています。ですので、見出しの内容を見ただけでも、記事の内容が大まかに理解できるように全体の構成を考えることを意識しましょう。
おすすめとしては、いきなりブログの文章を書き出すのではなく、見出しタグのテーマから考えることです。その後に見出しごとの章に分けて、文章を書き始めると、全体の構成として読みやすくなります。
よくある見出しタグのNGな使い方

ここからは、私がよく見かける「惜しいなー」と思うブログの見出しタグの使い方をご紹介します。
見た目のデザイン重視で見出しタグが使われている
やっぱり一番よく見かけるのが、見出しタグが単に見た目重視のデザインとして使われていて、使用する順番がバラバラになっているケース。
せっかく記事の内容が良くても、Googleに伝えるためのマークアップがグチャグチャなので、正しく記事の内容がGoogleに伝わらずもったいないことになってしまっています。
「見出しタグは数字の小さいものから順番に使用する」で説明したように、見出しタグを使う順番は必ず守りましょう。
見出しタグに画像が使われていてalt属性が設定されていない
これは、サイトを作っているWEBデザイナーさんに多いケース。
今回のブログの話からは少しそれますが、WEBサイトのh1タグの中にalt属性なしの画像を入れてしまっている方、かなり多く見かけます。
alt属性を省略すると、h1タグの効果が発揮できません。できれば、h1タグはテキストの方が好ましいですが、どうしても画像を使いたい場合は必ずalt属性を設定しましょう!
本文がない見出しタグを多用している
そもそも見出しタグは、本文の内容を要約したもので、目次のような役割になります。
たまに、見出しタグを箇条書きレイアウトの代わりに使用していたり、見出しだけで本文がない見出しタグを見かけますが、SEO評価が下がっている可能性は否定できません。
見出しのみで本文がないのは構成上おかしいので、「見出しタグだけでもページの内容が大まか理解できるように」でお伝えしたように、全体の構成をしっかり考えて、見出しと本文はセットで書くことを意識しましょう。
見出しタグを正しく使って、SEOで評価されるコンテンツづくりを

意外と知られていない、見出しタグがSEOに与える効果や正しい使い方について説明させていただきました。
ブログはユーザーと検索エンジン(Google)双方にとって、読みやすくて理解しやすいコンテンツ作りが一番大切です。見出しタグを適切に使うことで、長文でも読みやすいコンテンツを作ることが可能ですし、SEOの観点でも有利になります。
ぜひ、今日から見出しの使い方に意識を向けて、ブログを書いていただけたら嬉しいです*
 Mariko
MarikoWEB集客に悩んでいる方向けの動画講座もご用意しています。SEO対策のためのブログ運用についても解説しています。ブログ集客をもっと極めたいという方は、ぜひチェックしてみてくださいね*
Reve Design&Marketingでは、ずっと使える堅実な集客ノウハウを学び、自分のペースで着実にビジネスを育てていきたい方のための「ノンストレスWEB集客実践コース」も開講しています。
WEB集客の仕組み作りに必要な「ブランディング」「サービス」「集客導線」の3つの設計について、学び(インプット)と実践(アウトプット)を繰り返すことで、あなたらしいビジネスモデルを確立していくことができます。
あなたらしさで選ばれるブランディングと
売り込まなくても自然に売れるWEB集客の仕組み化で
無理せず長く続けられるビジネスモデルを実現!
ノンストレスWEB集客実践コース
公式LINEご登録者限定!
「3Days無料動画プログラム」をプレゼント中♪

公式LINEのお友だちにご登録いただいた方には、
肩肘張らない自然体な「私」で選ばれる
安定的・長期的なビジネスを実現するための
3Days動画プログラム
をプレゼント中です*
その他、新サービスやモニター募集、期間限定の割引クーポンなど、お友だち限定の最新情報をお届けしています。
メルマガ登録者限定!
「WEB集客課題発見シート」をプレゼント中♪

疲弊と不安ゼロのWEB集客で、「時間」と「お金」の自由を手に入れる7日間メール講座
も配信中!
その他、WEB集客やホームページ制作、SEO、ブランディングなど、ブログでは伝えきれない女性のビジネスに役立つ情報を定期的に配信しています。
WEB集客・SEOブログ・ホームページ等に関するご相談を承ります♪

01. 60分単発コンサル
60分間の個人セッションの中で、あなたの目的やお悩みごとに今やるべきことや解決につながる行動を一緒に導き出します。
単発で受講できるコンサルなので、フリーランスや女性の起業、WEB集客のお悩み相談、ホームページやブログのフィードバックなど 私でサポートできる内容であれば柔軟に対応いたします。
困ったときや行き詰まったときの相談窓口として、リピーターさんからもご利用いただいています。
02. 自分のペースで学べる「オンラインWEBスクール」
WEB集客やSEO、ブランディングについて、動画+ワークシート+個別相談(1〜2回)で学べる講座です。
忙しい女性起業家さんやフリーランスの方でも、自分のペースで好きな時に好きなだけ学ぶことができますので、ぜひお好きなタイミングでご活用ください♡
03. マンツーマンビジネスコンサル
あなたらしさで選ばれる持続可能なビジネスモデルと集客基盤を整える6ヶ月間のプログラム。
ブランディング・商品設計・WEB集客導線を設計するための動画講座、いつでも好きなだけ質問し放題のチャット相談、モヤモヤを解消し行動を加速するための隔週のセッションで、6ヶ月間徹底的にサポートします。
04. ホームページ制作・リニューアル
本気で集客したい方のためのホームページ制作全般を承ります。集客のためのSEO対策、アクセス解析〜改善のご提案、女性向けデザインが得意です。